How To Open Png In Photoshop
No matter which type of editing you need to do with your PNG files, Photoshop makes it piece of cake. From importing, editing, and exporting, it can all exist done in no time if you follow the proper steps. Luckily with the steps, y'all'll learn beneath, y'all'll before long be a master at working with PNG files in Photoshop.
Let's go started!
How To Import A PNG File Into Photoshop
To import a PNG file into Photoshop, press Command + O (Mac) or Control + O (PC) and locate your PNG file on your computer. Adjacent, click "Open" to bring the file into Photoshop. Photoshop will automatically create a new document based on the dimensions of the file.
Having your files organized into folders on your computer will help a lot for this stride!
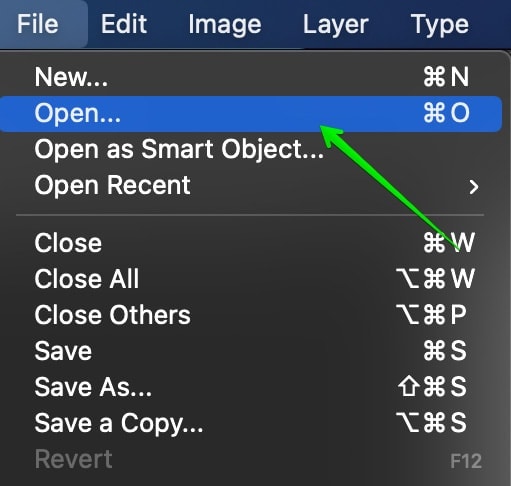
If you don't want to use the keyboard shortcut mentioned above you can also go to File > Open.

Then select the file from your computer and click on 'Open up'.
At present your PNG file is added into a new Photoshop projection and it is ready to be edited. There are tons of means to edit these files in Photoshop, and the next department will make the editing process like shooting fish in a barrel
How To Edit A PNG File In Photoshop
Now that you lot have your image in Photoshop, you lot can do all sorts of things with this image! You can add adjustment layers, text, brighten or darken it, blur information technology, etc…
If you don't know what an adjustment layer is, information technology basically adds various kinds of effects to your image without destroying the original file. You can turn these adjustments on and off at whatever fourth dimension and they are really powerful for photo editing.
For this example, I'll show you how to add a hue-saturation adjustment layer to quickly change the colour of your PNG files in Photoshop.
Here are the steps:
Pace 1: Add An Adjustment Layer
Adding an adjustment layer is really elementary. At that place are two means to do this in Photoshop. Although I am creating a hue/saturation adjustment layer, the process is similar for all other adjustments.
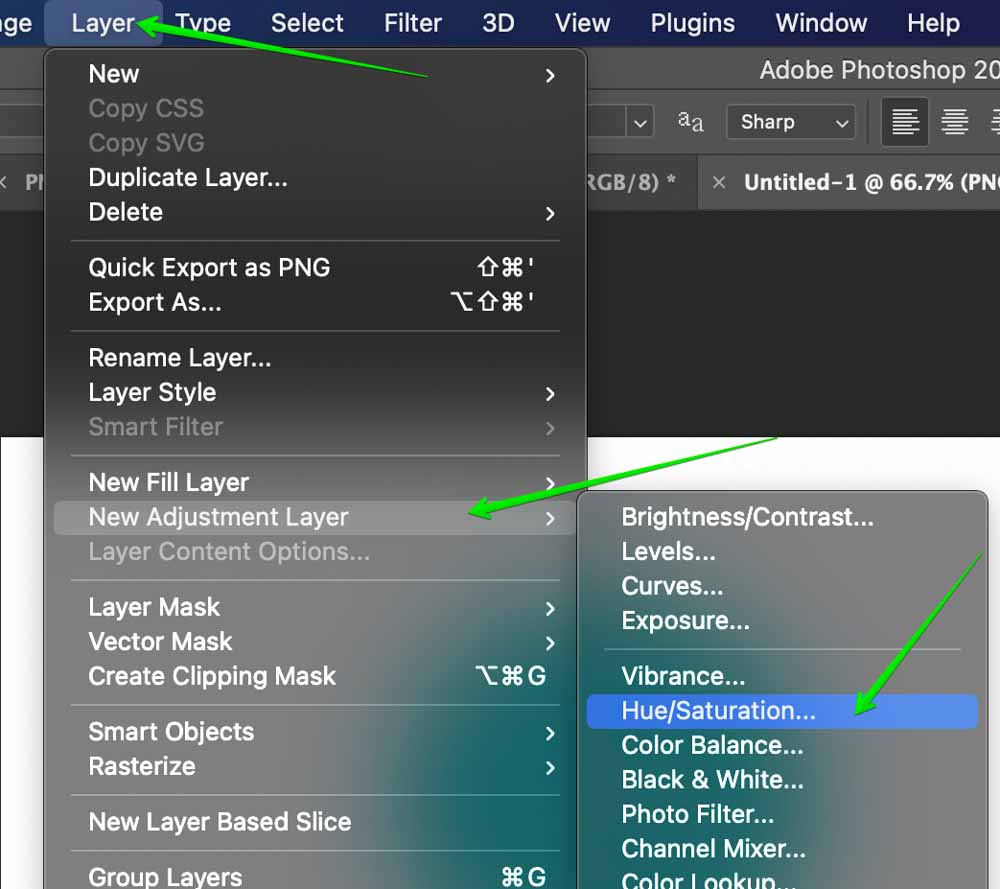
First, you tin go to Layer > Add together a New Adjustment Layer > Hue/Saturation.

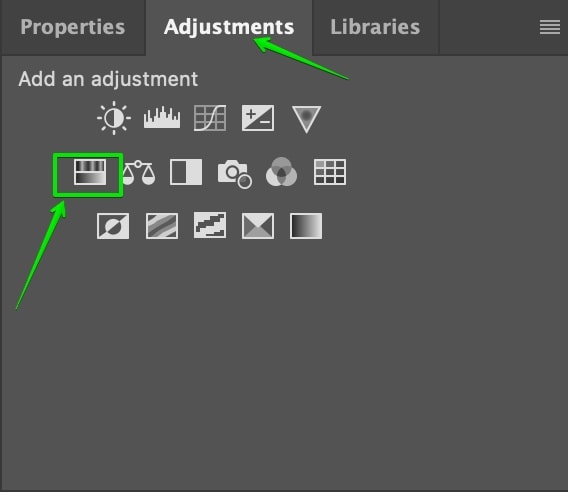
Second, yous can come up to the 'Adjustments' panel in the right sidebar of Photoshop and select Hue/Saturation from in that location. It is the 1st icon in the 2nd row.

Once you click on the icon, you'll be greeted with a box where you can proper noun your layer. So click on 'Ok'.
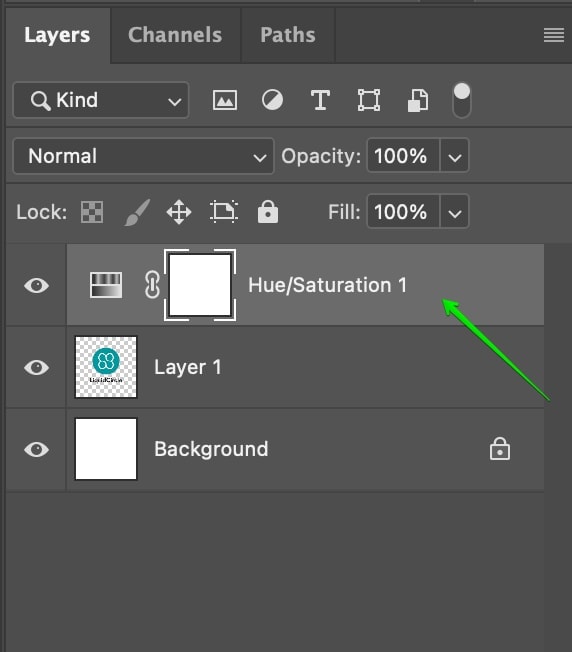
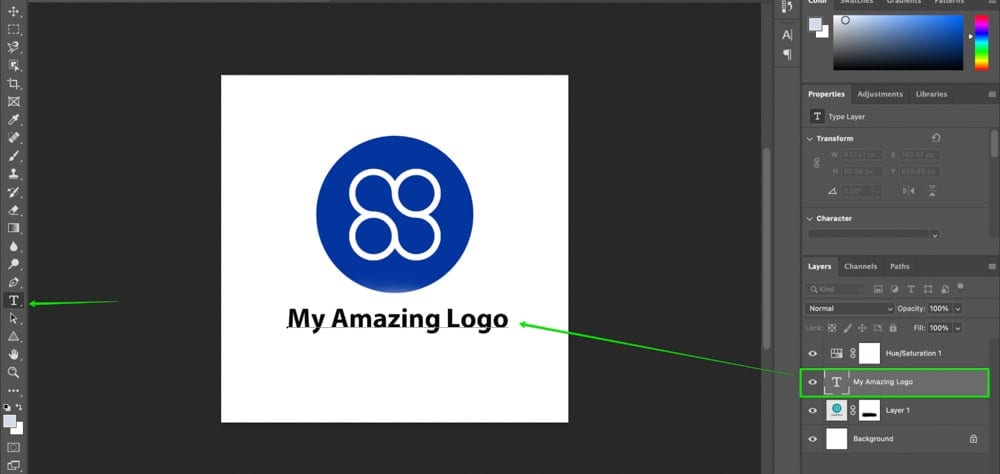
You tin at present see an adjustment layer merely above the image layer as shown below. In this instance, I have a new hue/saturation adjustment layer.

Stride two: Adjusting The Settings
Once your aligning layer is added, you can suit the properties.
In the adjustments panel of the hue/saturation aligning, you'll be able to see some different options to cull from. Here are what all of them mean:
Preset: is pre-made templates for this adjustment layer which yous can add to your image for fast colour adjustments. It's good if y'all don't accept time and merely want something automatic.

Colour Selector: If your image has multiple colors and you only desire to adapt a sure color of your image, and so select a color from the dropdown menu such every bit blood-red or blue. If you lot want to change the look of your whole prototype, then you can cull 'Master'.
Hue: From here you tin can accommodate the colors of your image. Only slide the slider to change the color.

Saturation: Saturation increases the richness of your colors. A less saturated image shall become blackness and white and a college saturation shall brand your image look overly colorful.
Lightness: Adjusts the darkness and lightness of your image, serving a similar purpose to luminance in other editing programs.
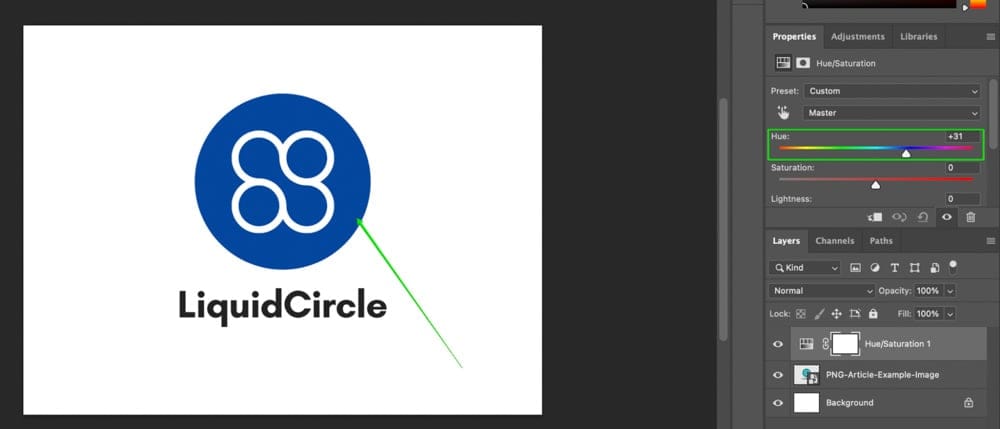
For today's instance, we will alter the color of this PNG logo:

At present we will convert its light-green colour to blue.
For that, merely brand an adjustment to the hue section of the hue/saturation adjustment layer by sliding the slider to the blue color.

And that's it!
Here's what our final result looks like:

How To Edit Text In A PNG File
This section isn't basic text editing in Photoshop. For this example what I'm going to exist showing you is how using layer masks y'all can remove the text present in an epitome and supervene upon it with some culling text! Since PNG files do non have text that is straight editable, this workaround will allow y'all to replace or add to existing text in your file.
Here are the steps:
Stride 1: Add A Layer Mask
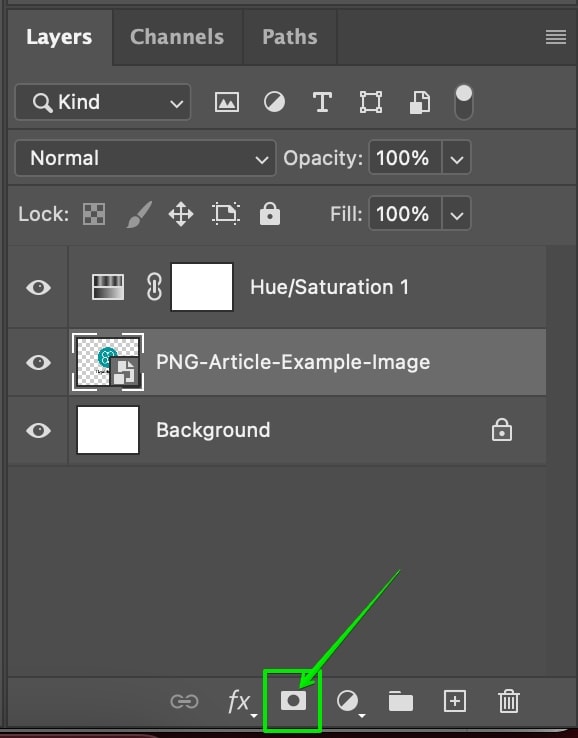
In one case yous have your paradigm imported, create a layer mask by clicking on the 'Rectangle with a Dot' icon in the Layers panel.

Layer masks let us to edit a photograph in a non-subversive and reversible manner. With one click of a push button, you lot can easily remove all the effects and enable them over again.
Yous can learn more about layer masks and how they work in this post.
Step 2: Paint Black To Remove The Original Text
Now comes the fun part! Removing the text!
To exercise so, outset select the Brush tool by pressing on 'B' on your keyboard. Once that is selected, set the foreground color to 'Black'.

With layer masks, the foreground colour of your brush determines whether you lot will make the layer visible or invisible.
If y'all have blackness every bit your foreground color, it will "mask out" content from the image and make it 100% transparent. If white were prepare to your foreground colour, the reverse effect would occur by making everywhere you paint 100% visible.
With black notwithstanding selected, run your castor over the part of the image yous desire to remove. In this situation, that is the text of our PNG layer.

Afterward masking over the words, they have get completely invisible. Here's how the result looks:

Step 3: Write Your New Text
At present we are going to change out the text with something new.
To add new text, press 'T' on your keyboard to select the 'Type' tool. Past only clicking on your canvass, you tin can add a new piece of text and edit it similar to a word document.

If you wish to edit your text further, yous tin can adjust the size, font, spacing, and more in the upper setting bar or the Character Console. For a more in-depth caption, you can larn everything you demand to know nigh these text effects in this tutorial.
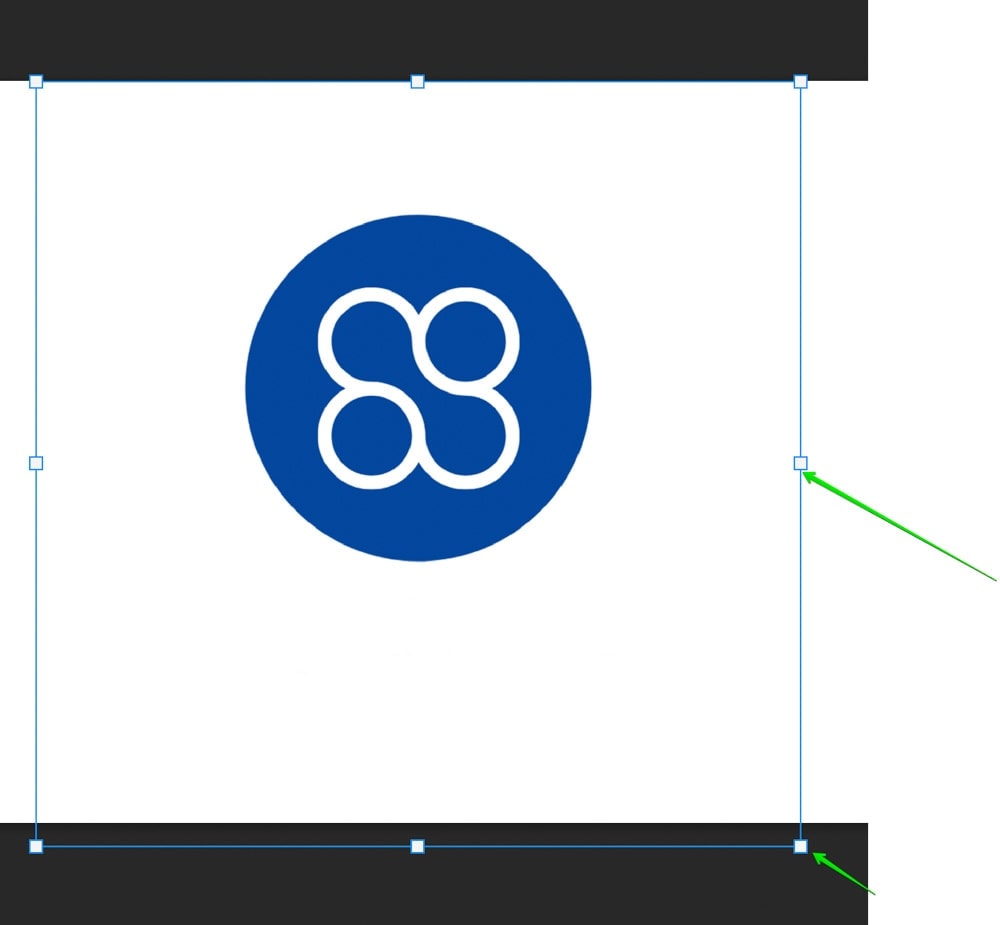
Once you take the text editing done, we are now going to align the text. Outset up what we will do is suit the size of the text and other properties using 'Transform'. With your layer selected, catch the Move Tool (Five), and then press Cmd/Ctrl + T and now you lot will run across a transform box similar to what's shown below.

You can adjust the size of your text box from here. Once washed, refine the position of your logo or text using the arrow keys to bump the positioning. For a perfectly centered logo, check out this guide.
Here's what our final event looks similar:

With a few elementary steps, you tin apace edit a PNG file in Photoshop. From brightening to color changing and everything in between, there is always an adjustment layer perfect for the job!
How To Save A PNG File With Transparency
To salve a PNG file from Photoshop and preserve transparency, go to File > Salve A Copy. In the export dialogue box, set the Format to PNG. Now fix a destination on your estimator and click export to save your file. You are left with a PNG export with preserved transparency!
Alternatively, there is another export option that provides slightly more consign settings that serve as a great alternative.
In most cases, information technology'southward a good idea to export the file to PNG, and too salve a PSD file to make sure that nosotros can access our project in the future.
To salve the project before exporting, go to File > Salve As and select whether y'all want to save the file in your Adobe cloud or your PC. Now enter the proper name with which you want to save the project, select the location, and click on 'Save'.

Now to export the paradigm as a PNG with transparency, go to File > Consign and select 'Export As'. You lot will encounter a dialogue box where y'all can edit the preferences.

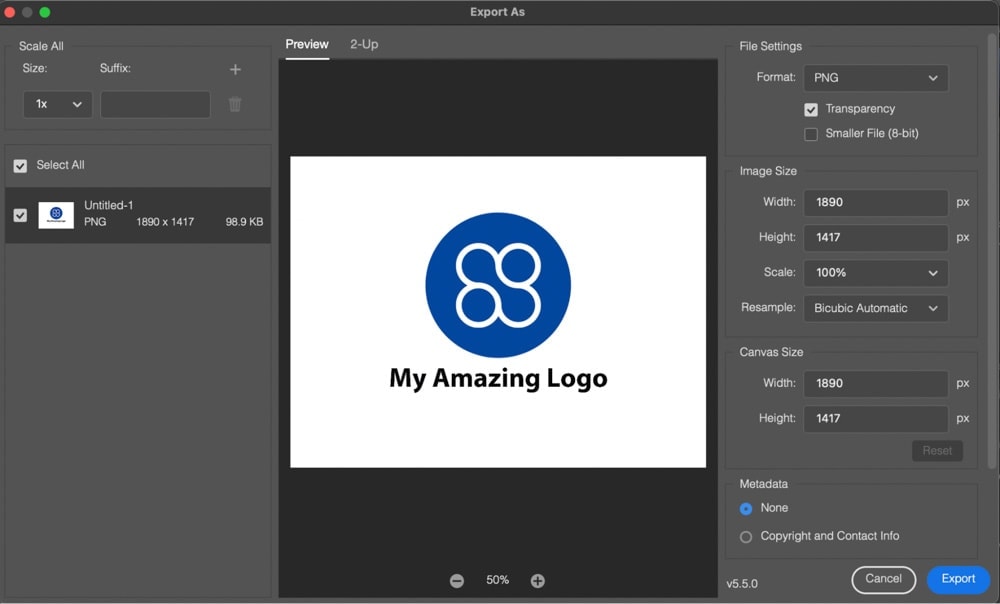
First you tin can select the format betwixt PNG, JPG and GIF. Select PNG every bit your format and to salvage a transparent groundwork click on the 'Transparency' checkmark. This will only work if you accept already removed the white groundwork or cut out your image prior to export.

After that, yous can select the epitome and sail dimensions. You can besides select the metadata to include similar Contact Info and Copyright.
Now click on 'Export'.
Subsequently that, ready the exported file name and location and you're washed!
Now you will meet the file in your file in Finder (macOS) or File Explorer (Windows) exported to your saved location.
How To Unlock A PNG File In Photoshop
If a PNG layer is locked in Photoshop and cannot be unlocked, information technology is likely due to the wrong colour way being used. To solve this, get to Image > Way > RGB Colour. In this color style, your PNG file will exist unlocked and therefore directly editable.
Let's break that down a little further.
Sometimes while editing PNG's in Photoshop your layer can accidentally go locked. At present, this isn't a problem only sometimes you can't even unlock the layer which really sucks.
The problem is caused due to the colour space you are working in. If yous work in "Indexed Color" way for example, you can face some issues. For fixing the trouble, you demand to modify the color space to RGB.
Here are the steps to exercise that:
Go to Paradigm > Mode and select RGB color mode from in that location. That's it! Now your trouble shall be fixed!

Now you know everything yous need to know nearly importing, editing, and exporting PNG files in Photoshop. Even if you run into issues with your layer not unlocking, information technology tin be easily stock-still using the tips you learned here.
Happy Editing!
How To Open Png In Photoshop,
Source: https://www.bwillcreative.com/how-to-edit-a-png-file-in-photoshop/
Posted by: summerallwavers.blogspot.com


0 Response to "How To Open Png In Photoshop"
Post a Comment